Configure custom properties
Hackolade Studio is shipped with standard properties displayed in the Properties Pane. These properties are specific to each object in a data model. They are specific for each target technology, and can even be different for each data type.
Many users want to define their own properties, for example to track PII or GDPR characteristics, or to tie with metadata management and governance. Some power users create hooks to be leveraged in DevOps CI/CD pipelines or in code generation routines.
The principles of user-defined custom properties are defined in this page and leverage the controls described in the plugin documentation. This how-to guide takes you through a hands-on exercise to create custom properties.
You may also view this short video on YouTube.
There is no UI for the creation and maintenance of custom properties. It is all done through a configuration in JSON files. This may sound a bit scary, but once you see how it works, it is really simple.
Each target, whether native (shipped with Hackolade Studio: Polyglot, JSON, Couchbase, DynamoDB, MongoDB) or installed via plugin, gets a structure in the folder:
- Windows: C:\Users\%username%\.hackolade\options\<target>\customProperties
- Mac/Linux: ~/.hackolade/options/<target>/customProperties
This folder can be access via Help > Plugin Manager > Installed and clicking on the ling "Show plugin customization directory" or via the operating system explorer/finder.
In this guide, we will concentrate on files in these sub-folders of \customProperties\properties_pane:

As a reminder, terminology differs between the targets supported by Hackolade:
- container means: dbs in MongoDB, region in DynamoDB, and bucket in Couchbase, namespace in Avro, keyspace in Cassandra, schema in RDBMS, etc...
- entity means: collection in MongoDB, table in DynamoDB and Cassandra and RDBMS, and document type in Couchbase, etc...
- field means: field in MongoDB and Couchbase, and attribute in DynamoDB, column in Cassandra and RDBMS, etc...
You need to edit the corresponding <object>LevelConfig.json file to add custom properties.
The following controls are possible for user-defined properties:

- simple text: one line of text
- text area: popup for multi-line text entry
- dropdown selection (unique) from a defined list of options
- dropdown selection (multiple) from a defined list of options
- numeric-only field
- checkbox: for true/false entry
- group: addition of a set of properties of given control type
- field list: selection from list of fields
- field list with attributes: selection from list of fields with attributes
The syntax for these controls is described in detail on this page.
If you have never customized the chosen target
The very first step, which needs to be done only once per target, is to tell Hackolade that you wish to create custom properties. The application will create the necessary folders. To do this, you just need to go to Help > Plugin Manager > Installed, choose your target, and click on the link "Show plugin customization directory":

Entity details tab
Let's add a first custom property to the document entity for the JSON target. It will be a dropdown control for a list of Subject Areas for an insurance company.
To do so, let's find the folder C:\Users\%username%\.hackolade\options\<target>\customProperties\entity_level and edit the file entityLevelConfig.json with a text editor such as Notepad++. The file must be a proper JSON-compliant file (except maybe for the comments which are not accepted by all JSON validators.)
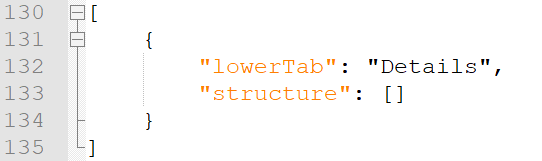
The first 130-odd lines are commented and provide examples for the different controls. All the changes will take place in the section below the comments, and within the brackets of the "structure":

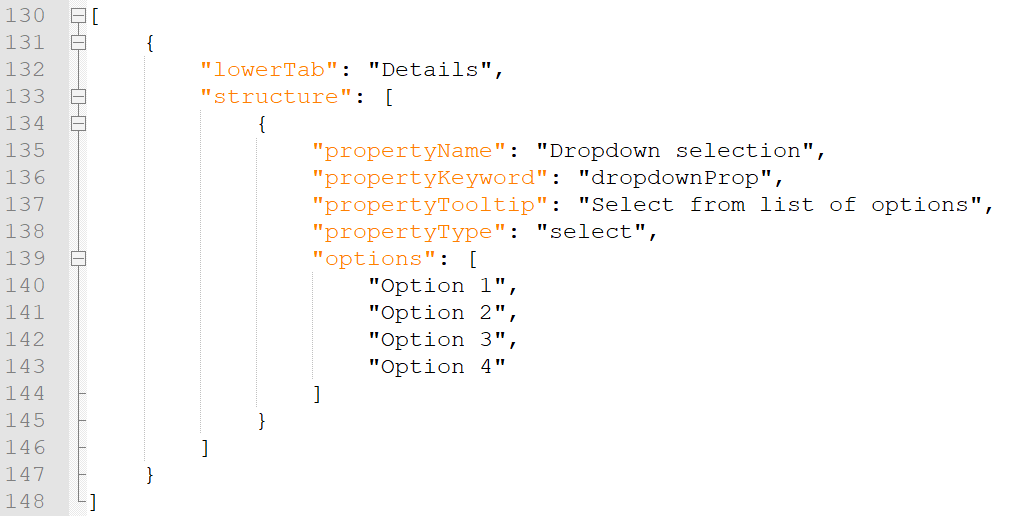
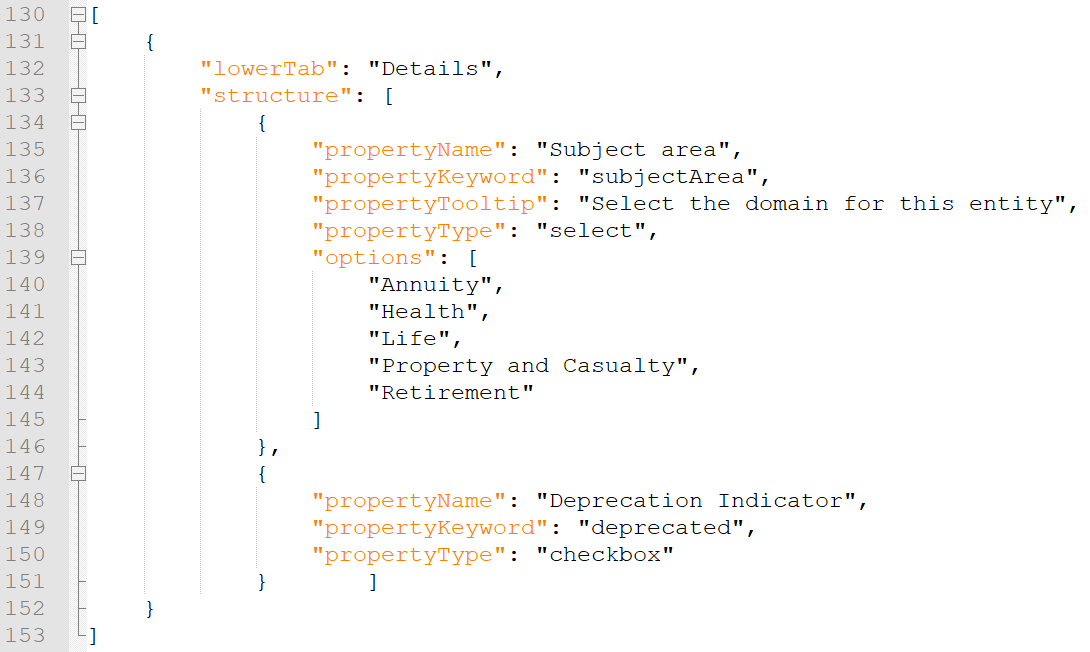
To create a control for a dropdown, we'll simply copy from an example further in the file, and paste it in between the brackets:

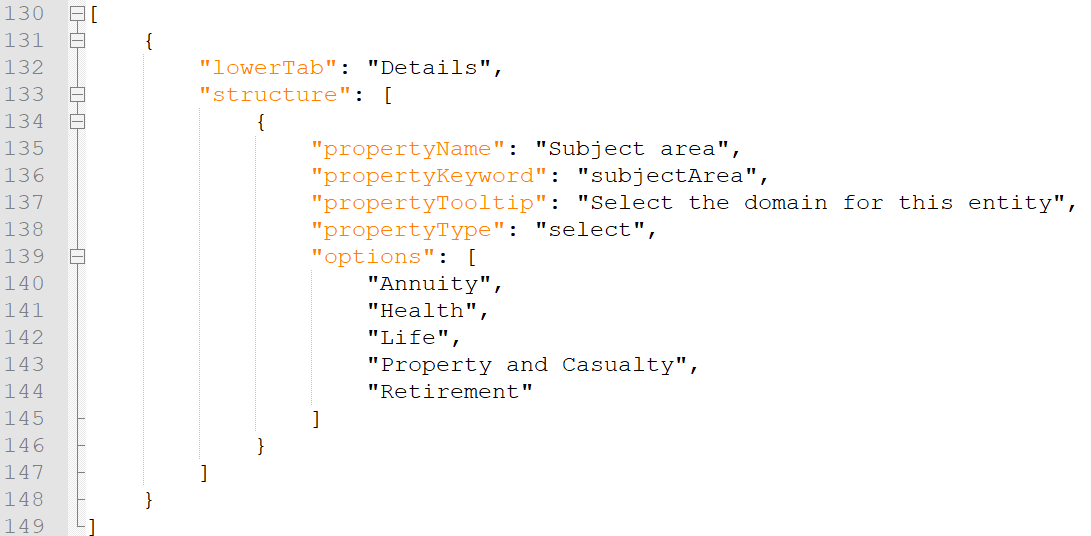
Then we can edit the properties for our needs. There is just one property value that cannot be changed: "propertyType", as it is used by the application to properly handle the control.

If you need to allow multiple options in the dropdown, simply change the type to "propertyType": "multipleCheckboxSelect" instead of "select".
You may paste additional controls, separated by commas.

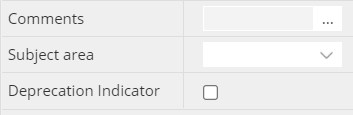
You can now save the file. It is necessary to restart the application before you can see the results of your changes, as configuration is only read at startup time. Your custom properties will appear at the bottom of the Properties Pane:


Feel free to download here the file just created, save it the proper directory, then edit it for your own configuration.
Attribute details tab for a data type
When it comes to custom properties in the Details tab of attributes, things are slightly trickier, but not much. It is important to understand that the set of properties is different for each data type. As a result, if a custom property is applicable to more than one data type, it is required to repeat your custom properties for each of them. Alternatively, if you have a set of custom properties that are generic, you could decide to create a custom tab. Creating a custom tab is reviewed in a section further down.
Important: as the data types are different from one target to the next, you cannot blindly copy the config file from one target to the next. Also, do NOT mix <level>LevelConfig.json files, as they are structured differently.
This time, let's add custom properties at the attribute (aka field) level for the JSON target. It will be a dropdown control for a list of GDPR classifications.
To do so, let's find the folder C:\Users\%username%\.hackolade\options\<target>\customProperties\field_level and edit the file fieldLevelConfig.json with a text editor such as Notepad++. The file must be a proper JSON-compliant file (except maybe for the comments which are not accepted by all JSON validators.)
The first 130-odd lines are commented and provide examples for the different controls. All the changes will take place in the section below the comments, and within the brackets of the "structure". A hint has been placed, commented with a double slash //:

Let's remove the doubles slash //. Then to create a control for a dropdown, we'll simply copy from an example further in the file, and paste it in between the brackets. Then we can edit the properties for our needs. There is just one property value that cannot be changed: "propertyType", as it is used by the application to properly handle the control.

If you need to allow multiple options in the dropdown, simply change the type to "propertyType": "multipleCheckboxSelect" instead of "select".
You may paste additional controls, separated by commas.

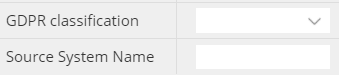
You can now save the file. It is necessary to restart the application before you can see the results of your changes, as configuration is only read at startup time. Your custom properties will appear at the bottom of the Properties Pane:

But, these custom properties are currently only available for the string data type. If they also need to be available in the number data type, a new section must be declared, separated by a comma, and the configuration copied:

And the operation can be repeated for other data types.
Feel free to download here the file just created, save it the proper directory, then edit it for your own configuration.
Attribute custom tab
Note: Requires Hackolade v5.4.5 or above
This time, let's add custom properties at the model level for the JSON target. It will be 3 different types of control: a text field, a checkbox, and a dropdown.
To do so, let's find the folder C:\Users\%username%\.hackolade\options\<target>\customProperties\model_level and edit the file modelLevelConfig.json with a text editor such as Notepad++. The file must be a proper JSON-compliant file (except maybe for the comments which are not accepted by all JSON validators.)

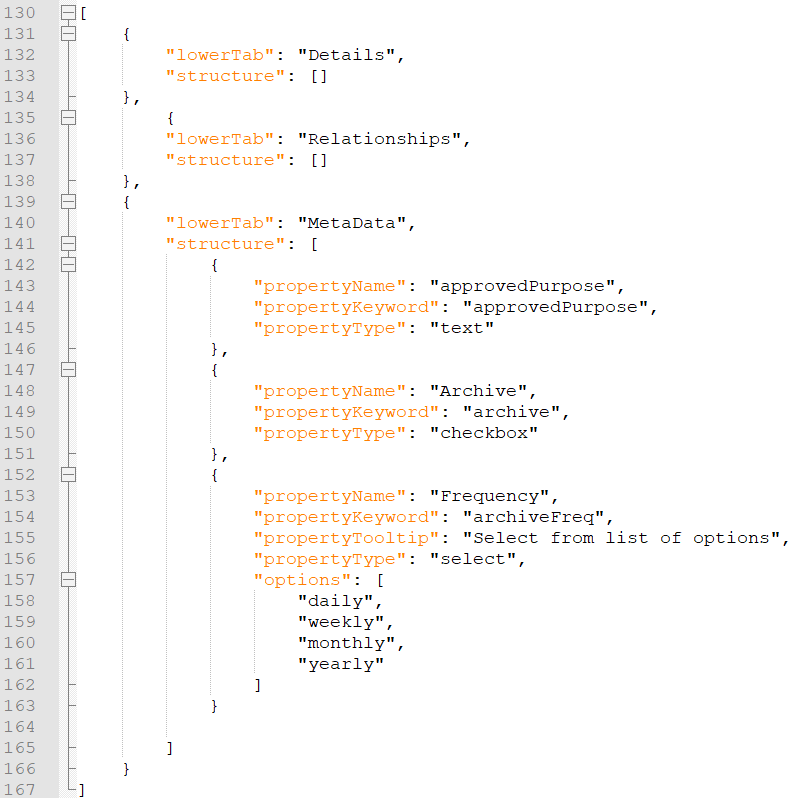
Note: that we leave alone, the 2 tabs already available, and create a new tab. Don't worry about the "lower" part of the keyword "lowerTab".
You can now save the file. It is necessary to restart the application before you can see the results of your changes, as configuration is only read at startup time. Your custom properties will appear at the bottom of the Properties Pane:

Feel free to download here the file just created, save it the proper directory, then edit it for your own configuration.
Advanced syntax
Many additional keywords are available to fine-tune the behavior of controls, which described in the plugin documentation. Among them are 2 popular features: the possibility to mark a property as required, and the possibility to display a property based on the value of another property.
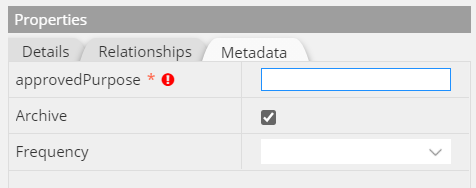
The requiredProperty keyword displays a red star (*) character next to the property label. The validation keyword and structure ensures that the entry is validated. If you set the required flag to false, or do not provide the validation structure, then the red star would be for display only with no enforcement. If the requirement is enforced but not satisfied, a red badge with an explanation point (!) is displayed.

The dependecy keyword allows sophisticated logic described in the documentation. to test according multiple criteria, and including and/or/not operators. Here is the simplest of examples:

The result of the above keywords are displayed below:

Additional considerations
If you use multiple targets, you probably want to display the same custom properties. You may copy the C:\Users\%username%\.hackolade\options\<target>\customProperties\<level>_level\<level>LevelConfig.json file to other targets for all levels except for the field level. The field level configuration file must have data types that match the data types of the target. If you choose to copy the file from another target, you must adjust it to reflect the right data types.
You may want to share your custom properties with other team members to ensure consistency. We strongly suggest to leverage Git to synchronize and deploy custom properties.
If you need to change the location of customer properties, you may do so Tools > Options > Default Paths.